
ポリシィ
たのしんで学んでもらうのが一番かな、とおもっています。
- ジブンの発想でものをつくりたい
- 場所や時間にとらわれず、なにかやってみたい
- 怪我や病気でおもったように動けないけど、できることはないだろうか・・・
こんなとき、「じぶんのアイデアで好きにものづくりができ、世界中に発信できる」のがインターネットを介したものづくりのつよみかと。
技術革新で、個人でのものづくりが日々カンタンになりつつありますね。
こどもたちには恩恵を享受しながら自由にはばたいてもらえたらなぁ、とおもっています。
じゅぎょうのきろく
実際におこなった”じゅぎょうのきろく”です。
カリキュラム詳細を知りたい人は → マイ・カリキュラム へ
第1回め 「はじめてのPC」の巻
まずはパソコンやプログラミングで何ができるようになるのか?というお話とセットアップから。
“マイクラや太鼓の達人などのゲームや、エアコン、スマホにもプログラミングが仕込まれているんよ。このボタンを押したらこう動いてね、と機械に指示できるのね”と話すと、”えぇ~そうなのぉ?”と思いがけず最高の笑顔をみせる二人。
ユーザ目線だけでなく、作り手目線を知ることでぐっと世界が広がっていくといいですよね。
後半はマウスクリックやドラッグアンドドロップのゲームをしました。
2人ともマウスの感触を新鮮そうに集中してたのしんでいましたよ。


↑クリック式のぬりえゲームで仕上げた作品ギャラリィです。
みはくんは虹を作成した後、無意図的に背景にオレンジ色をとってしまったのですが、“あぁ、オレンジだから、夕焼けの虹だね。これもいいかもしれない”と一言。機転が光りますね。
ゆづは“火山を表現したいから赤にしよう”と。力強い恐竜を表現したかったんですね。
作品の過程を見ていると、それぞれの個性や着眼点が見えてきておもしろいですね。
第2回め 「キータイピングたのしすぎ」の巻
マウスクリックゲームのおさらいをサクッと終え、すぐにメインテーマのキータイピングへ。
2人とも初めてのキーボードタッチということで、まずは「慣れる」ことから。
打鍵感覚を養うために外付けキーボードをつなげると、カタカタという打鍵音がタイピングの楽しさを一層膨らませてくれます。
今回の教材のこどもタイピングゲームですが、入力キー位置が毎度表示されるので誰にでもわかりやすく、また、こどもが好きなものやキャラクタが出題されるのでとても喜びます。「あ、”どらえもん”って打てた!」などとワイワイ楽しんで入力していましたよ。
すべて問題を解き終えると、スピード・タイプミス数などでスコアリング換算されました。やる気が掻き立てられますね。
成長のきろくとして、今後スコアを継続的に記録していく予定です。
第3回め 「キータイピング~ローマ字に目覚める~」の巻
今回のメインテーマもキータイピングです。
前回はキーに慣れればOKよという感じだったのですが、今回はもう少し知的要素もこめてみましょうということで。
ざっとマウス操作とキー入力の基本をおさらいしたあと、
さっそく「ローマ字」の語法則について説明してみました。


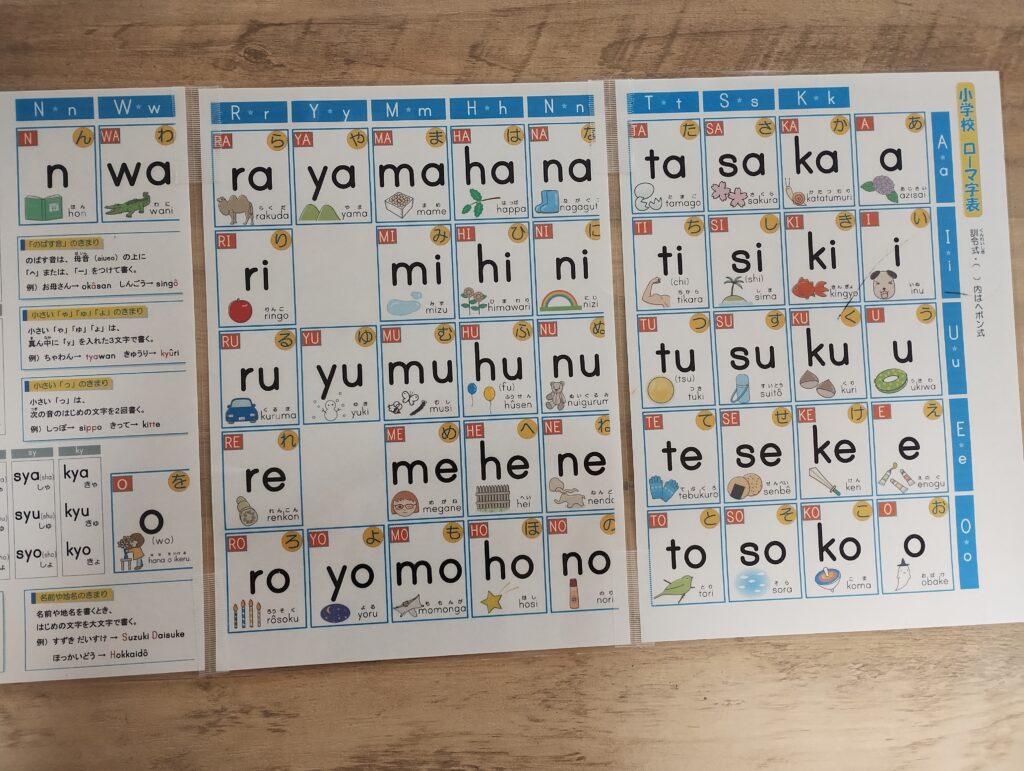
ローマ字表を見ながら発音をリピートしてみたところ、
「母音”aiueo”がほぼ全音に使われている」ことに自発的にたどりついた2人。
“aiueo”がほぼ全音に使われる。
つまり、「”aiueo”のキー位置を覚えれば→必然的に入力が速くなる」ということですね。
このコツを意識して入力作業を2~3回トライしました。
このように、体の慣れ→知的理解→体の慣れ→知的理解→…の繰り返しで着実なスキル定着につながるので、個々のペースで今後も楽しんでいければと思います。まだ始めて3回めですが、ちょっとした成長や楽しそうな表情を見るたびに嬉しくなりますね~。
第4回め 「スクラッチでアルゴリズムを意識する」の巻
今回はいよいよスクラッチ開始です。
スクラッチってなんだっけ?という方は 本家ページをみてみてね。
それではさっそく!・・・と行きたいところですが、はやる気持ちをおさえて、まずは例のとおりキータイピングから。過去2回のタイピングを経た2人は、どことなく慣れたような手つきで入力を行います。タイピングスコアについても言及したいトコなのですが、まだ整理できてないので、そろそろ着手しなくてはですな(オソクテ・ゴメンヨ)。
スクラッチの説明をざっくり把握したのち、実際に2人とも触って動かしてみました。
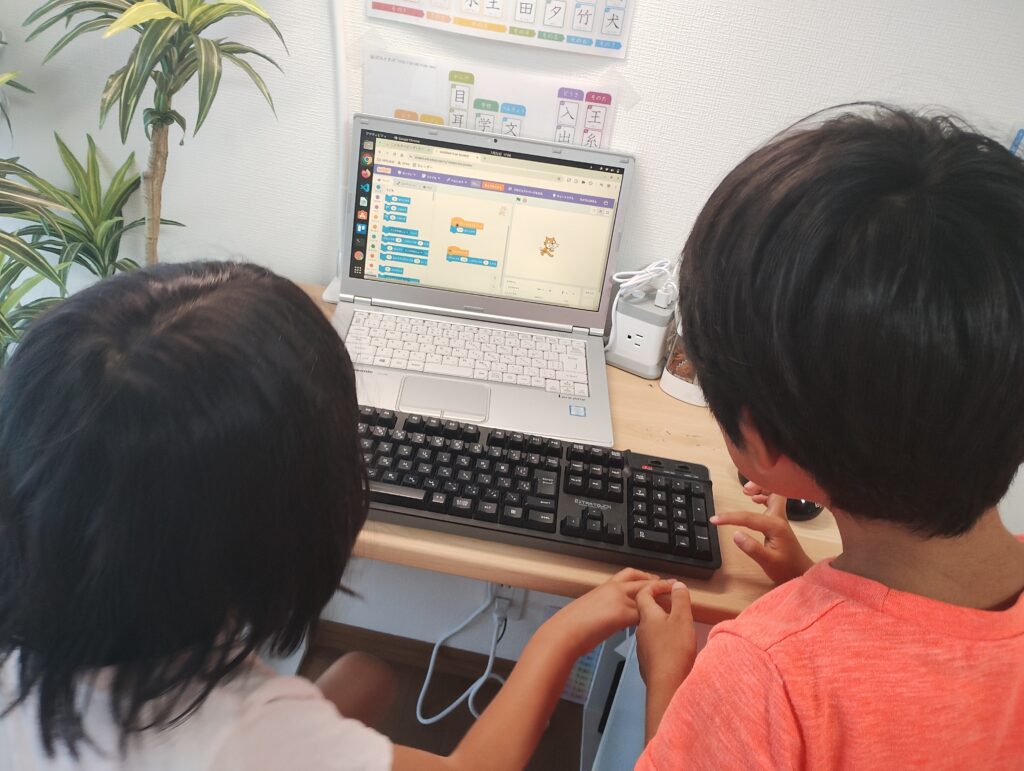
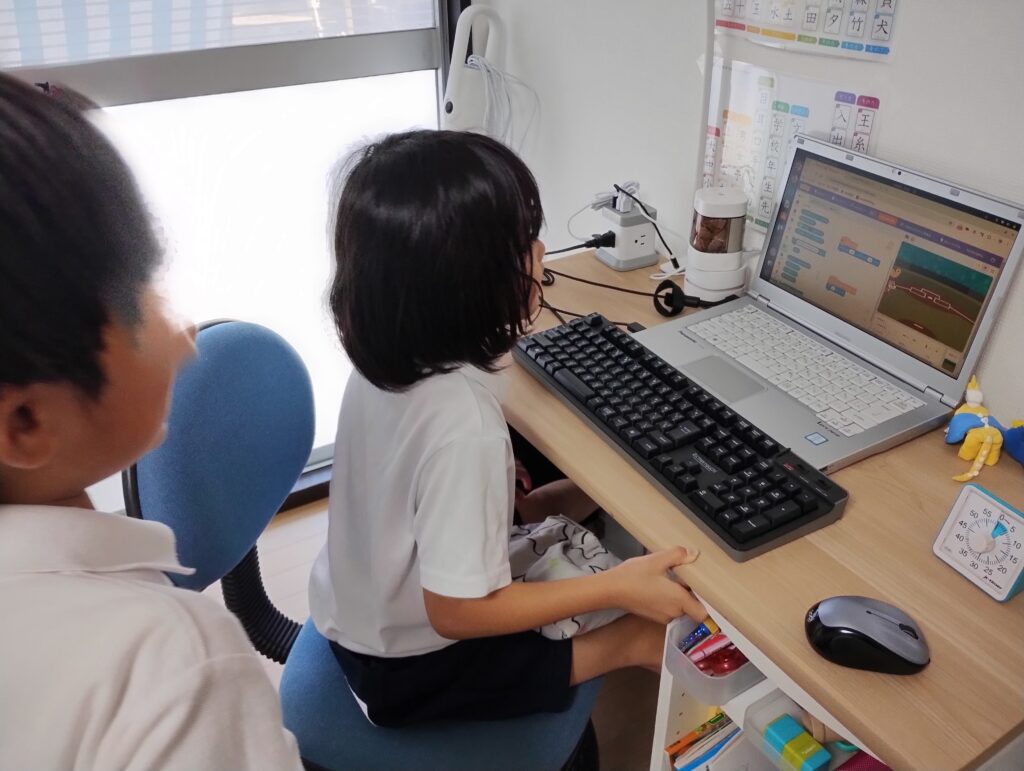
下写真のPCに青と黄色のパズルピースが見えるでしょうか?これらは「ボタンを押したとき」などの [条件]ピースや、「回転する」などの [動作]ピースです。これらを組み合わせることで「ボタンを押したときに、回転する」のように指示をプログラムできるんです。
原理を把握した2人は、しばらく好きなようにピースを組み合わせて遊んでいました。「こう組み合わせたら、どう動くかな?」と仮説と実験を繰り返す体験に、なかなかエキサイトした2人でした。


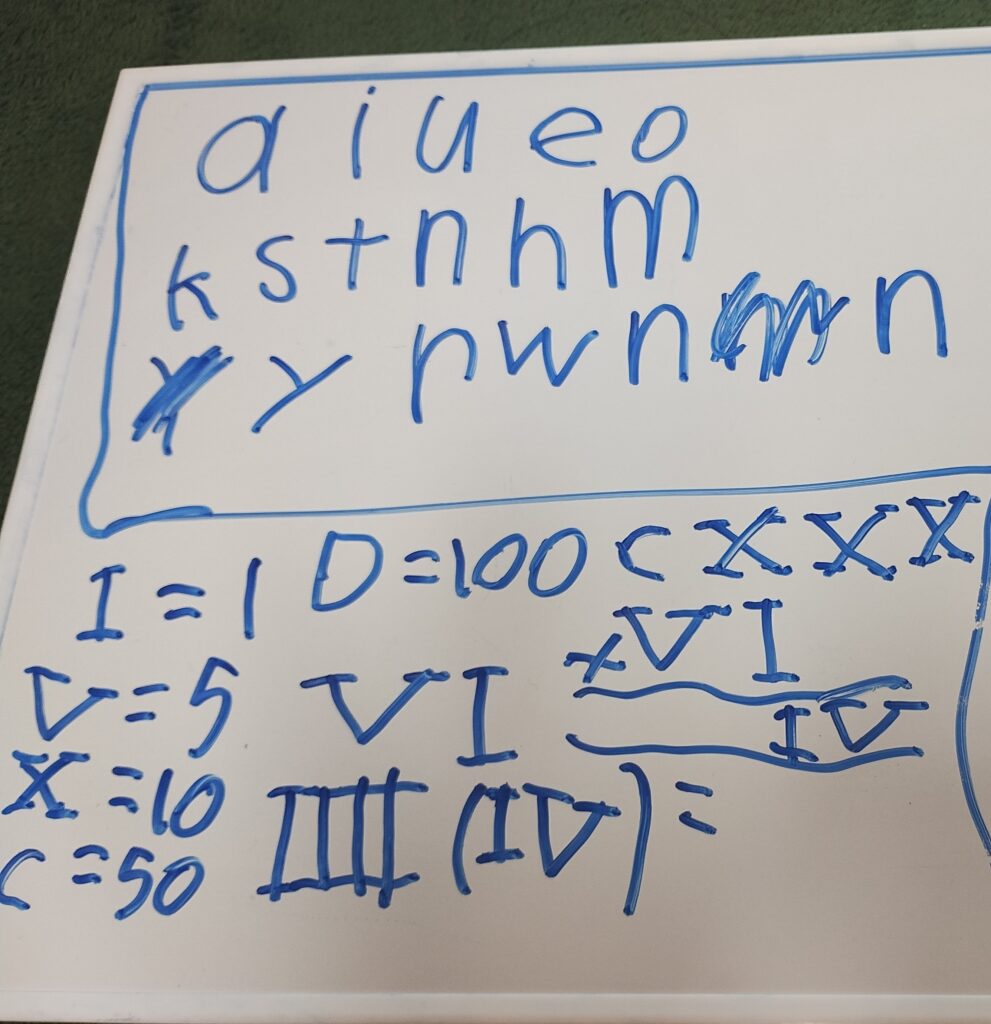
最後は脱線話をまったり愉しみつつ、みはくんにギリシャ数字の構成を解説してもらいました。
毎回、みんなの「個性」「得意」が見られて新鮮な思いです。次回は何をつくろうかな?
第5回め 「複数のモノを動かす」の巻
今回もタイピング+スクラッチの形式で進めました。
タイピングはもう慣れてきたようで、もくもくと進めていた2人。初回の”新鮮な楽しさ”という感情から色がかわって、“練習したい” “上手になりたい” という意欲が強まってきているのを感じます。
知的理解に体の慣れが追い付いてきたのか、前回までよりもタイピングスコアを上げることができました。
サクッと2~3サイクルのタイピング練習を終えて、つぎはスクラッチへ。
今回はなるべく指示は出さず、”2人の自発的なアイデアをもとに創作する” というスタンスで取り組んでみました。ふと湧いた「ネコさん以外に何かモノを足せないかな?」のギモンをきっかけに、別の対象物を追加してみることに。ゆづは大好きな恐竜を、みはくんはクマさんを追加しました。
対象物が複数になるということは、それぞれ個々にプログラム指示を出せるということ。今まで平面的だったプログラムが、並行で立体的なものへと変わります。


[ランダム移動]の動作ピースがあることに気づいたみはくん。これこそプログラミングの醍醐味といってもいいのですが、プログラミングでは簡単にランダム動作が実装できます(ゲームでよく見かける”ガチャ”もこの仕組みです)。
ランダム動作させると、予測できない動きでポンポンと対象物が飛ぶので、視覚的に楽しい作品になりますよ。
最後はランダム移動する対象物をもうひとつ増やし、わちゃわちゃと動く面白い作品になりました。発想を形にできると楽しいですね。
第6回め 「小ワザを身につける – 1. 繰り返し」
例によってタイピング→スクラッチの流れでカリキュラムを進めます。猛暑のど真ん中なので少し雑談して全員の呼吸が整った後、スタートしました。
タイピングはなかなかの集中ぶりで、「デスクワーク中ですか?」と訊きたくなるかのような姿です。ゆづさんはタイピングが楽しいようで、ローマ字表を自作してPC前において取り組んでいました。工夫が見えてほほえましいですね。
2人とも順調にスピードアップし、スコアも毎度、着実に上がりつづけていますよ。目に見えて数値化できると自己成長の意欲・やる気が掻き立てられますよね。


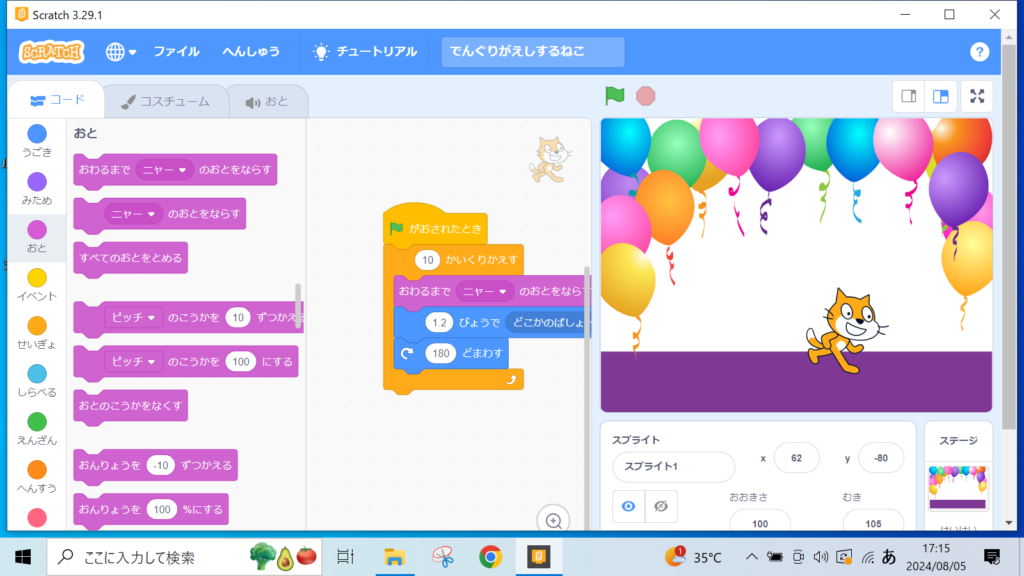
“制作”らしくなってきましたね。
右側の写真は実際のスクラッチの画面です。今日はいくつか小技を学びました。
1つめは、リピート構造。[くりかえし] ピースの中に好きな動作ピースを挟むことで、その動作を繰り返すことができます。ためしに ①にゃーと音を出す ②ランダム移動する ③180度回すの3つの動作ピースをはさんでみると、「鳴きながらあちこち回転移動するネコ」が、あっという間にできあがり。このように行動を複雑化していくと、より現実らしい姿を実装していくことができます。
2つめは、背景選択。もともと組み込まれている背景画像の中から、ストーリーに合うものを選択して当てはめると、より”作品らしい”仕上がりになりました。
3つめは、x,y座標の概念。指定座標へスプライト(対象物)を動かすことはもちろん、[くりかえし]ピースに [x座標+10] ピースを組み合わせると、前進しつづける動作を実現することができます。
上記1や3を駆使できるようになると、だいぶプログラミングらしい思考になってきますね。「座標概念はまだ把握が難しいかな?」と一瞬思いザックリ解説にとどめましたが、想定以上に2人ともすんなり理解を進めていてポンコツ先生は驚きましたとさ。めでたしめでたし。
第7回め 「小ワザを身につける – 2. x座標&y座標」
タイピングに慣れてきた頃合いなので、ここでより打鍵を楽しむために「好きなもの」をテーマに教材を再選します。いくつかあるゲームの中から、みはくんは都道府県タイピングゲームを、ゆづは恐竜タイピングゲームを選択。それぞれ出てくる問題を懸命にエキサイティングに打ち込んでおりました。
好きこそものの上手なれ。万事においてその通りだと思います。
たとえば “好きな音楽の歌詞を打ち込む” などでもいいですよね。ただ文字を打つだけのケースとは一風変わって、新鮮な愉しさを得られますよ。
ある程度満足した次は、スクラッチへ。今日のメインは座標軸です。座標概念には前回も触れましたが、とくに問題なく理解を進められそうな様子でしたので、下画像のプログラムをこちらが用意して、再度説明をしました。座標軸上でモノが x+10 ずつ動く様子を確認する2人。
※ 動画をスマホ+フルスクリーンで見るときは、スマホを横倒し設定にしてね。
☟ 先生側からこどもたちに引き渡したプログラム。座標概念を理解するために用いました。
このように座標軸を背景にすると、ポジションを数値で把握しやすいですよね。プラス,マイナスの概念・x,yの意味に理解が進んだ様子でした。
みはくんは “このプログラムの変数(数値)を変更することでどのような変化が起こるのか?”と仮説をたて、何度も実験を試していました。ゆづこはここから着想を得て”かけっこプログラム”をつくるのに一生懸命な様子でしたよ。
※ 動画をスマホ+フルスクリーンで見るときは、スマホを横倒し設定にしてね。
☟ 実際にこどもがつくったかけっこプログラム。ネコ・あひるの1歩当たりの距離を変えることで、かけっこらしさを表現していますね。
第8回め 「小ワザを身につける – 3. if文」
今日もタイピングはそれぞれ好きなテーマで実施しました。
ゆづこは恐竜に加えて、”1年生の漢字”と”マイクラアイテム”に挑戦しました。まだ学校では漢字を習っていない時期ですが、思わずして漢字の予習になりました。マイクラはいまドはまり中のゲームですので、知っているアイテム名が出てくるたびに何やら嬉しそうに呟いておりました。笑
数学が大好きなみはくんはπ値(円周率)の数値をひたすら入力するタイピングゲームに大興奮していました。最初は10桁まで、徐々に25桁、50桁、75桁へと挑戦を進めていましたよ。


タイピングが楽しかったようで時間は大幅に押しましたが(笑)、切り替えて後半のスクラッチへ。今回はif文に注目して進めました。if文構造はシンプルなのですでに多少理解している感もありましたが、よく使う技法なので確認も兼ねて。
前回のかけっこプログラムをひらき、「”端に着いたら”ゴール音を流したいな」と、こども本人の着想で自発的に仕様設計を考えていましたよ。
さらに、「ゴール音は本当の声にしたいな」というアイデアも飛び出し、実録してオリジナル感あふれるプログラムになりました。
※ 動画をスマホ+フルスクリーンで見るときは、スマホを横倒し設定にしてね。
☟ 端っこに到達すると、”ゴール”の実録音が聴けますよ。
人の手で作った手書きイラストや実録音などを組み込むと、制作者の人柄や背景を感じられるので、一段味わい深いものに仕上がりますよね。
☞ 基本文法をおえて区切りもいいので、ひとまずきろくはここまでにします。
今後は自由制作スタイルで進めていきます(今までもそれなりに自由でしたが。笑)いずれ変数利用などの応用を組み込めたらベターですね。よりいっそう複雑な動作が実現できるので。
基本的にはこどもたちの「こうしたい」の動機を基準にして進め、陰でアシストしていきます。ある程度制作物が仕上がったら、またここで公開するかな?
マイ・カリキュラム
基本となるよていカリキュラムです。
実際のじゅぎょうきろくを見たい人は →じゅぎょうきろく へ
第1回め 「はじめてのPC」の巻
記念すべき第1回めは、まずPCにふれてみることから。
自己紹介とみんなのなまえぎめから。
- ホームページやお店を自分でひらける
- ゲームをつくれる
- インターネットで世界中のひとにみてもらえる
- 家電のうごきを制御できる
- 絵や動画をつくったりすることも
まずは基本のマウス操作から。
- クリック
- ダブルクリック
- ドラッグアンドドロップ
- 右クリック
第2回め 「キータイピングたのしすぎ」の巻
キータイピングはやればやるほど、ハマります。
クリックゲームでマウス操作をおさらいします(10分)
キータイピングする感覚を覚えます(40分)
ひらがな入力は実用的ではないので行わず、最初からアルファベット入力でスタートさせます。
キー配置を確認できるタイピングゲームを使うことで遊びながら馴染んでいけるのではないでしょうか。
大事なのは習慣的に回数をこなすことですね。
第3回め 「キータイピング~ローマ字に目覚める~」の巻
ローマ字の法則性をおぼえることで、能動的にタイピングできるようになります。
ドラッグアンドドロップゲームでマウス操作をおさらいします。(5分)
前回はタイピング感覚に慣れることだけを目指し、”表示されたキーを押す” のみの形式でトライしていましたが、今回は1ステップ超えて、ローマ字の法則性を理解したうえでタイピングを行います。(45分)
ローマ字頻出の A, I, U, E, O (母音)の語法則への理解にくわえ、実際のキー位置を押さえることで、タイピング速度を向上させることができます。
プログラミングとはどんなものかを学ぶための工夫が随所に施された「スクラッチ」。
今後、習熟ペースを見ながら徐々にスクラッチを含めていく予定なので、まずはどんなものか?を知ろう。(10分)
第4回め 「スクラッチでアルゴリズムを意識する」の巻
スクラッチに触りながら、アルゴリズム意識を段階的に身につけていきます。
キータイピングは外せない重要なスキルなので、毎回時間を確保して行います。(20分)
“自己最高スコアを塗り替える” をつねに目標に。
日常動作をアルゴリズム的にとらえなおしてみます。
たとえば「床に落ちた消しゴムを拾う動作」を細分化してみましょう。
「床に落ちた消しゴムを拾う動作」アルゴリズム
- しゃがむ
- 手をのばす
- 消しゴムに触れたか? → YES (条件・イベント)
- 消しゴムを手で掴む
- 立ち上がる
このようにありふれた日常動作を何ケースか細分化してみることで、アルゴリズムを意識化します。(10分)
スクラッチ上ではたくさんの指示ピースが役割別にカテゴリ分けされた状態で存在します。
ひとまず今回は重要&基本の4カテゴリ(イベント・動き・見た目・音)を理解します。
「スペースキーが押されたら、アイコン音が鳴る」のように、”条件を満たす→状態変化する”のアルゴリズムをスクラッチ上で実現します。(10分)
4カテゴリの指示ピースを自由に組み合わせながら、
実際にジブン独自の発想でアイコンを動かしてみましょう。(20分)
第5回め 「複数のモノを動かす」の巻
スクラッチで複数の対象物の動作をプログラムして、ストーリー性をもたせます。
キータイピングは外せない重要なスキルなので、毎回時間を確保して行います。(20分)
過去の最高スコアを自分の目で確認し、それを超える意識で実施します。
“指示ピースを組み合わせることで条件・動作を指示できる”という基本のおさらいをします。
ひととおりおさらいして慣らした後は、対象物を増やしてそれぞれの動作を定義・実行することに取り組みます。
対象物が複数になることで、モノ同士のかけあいが可能になり、結果的にストーリー性を生むことができます。「それぞれをどのように動かすのが良いだろう?」と自由に発想を巡らせ、自分なりのオリジナルストーリーをつくってみましょう。
第6回め 「小ワザを身につける – 1. 繰り返し」
キータイピングは外せない重要なスキルなので、毎回時間を確保して行います。(20分)
過去の最高スコアを自分の目で確認し、それを超える意識で実施します。
今回も同様、”それぞれ自由に作りたいものをつくる”というテーマでスクラッチに取り組みます。
これまでは「ボタンを押したら→動く」というシンプルな実装構造でしたが、今回は “繰り返し”構造にトライします。
たとえば “10回繰り返す”という指示ピースの中に、①”音を出す” ②”ランダム移動させる” を内包させてみましょう。すると、「音を出しながらあちこち動き回りつづける」動作を実装することができます。
リピート動作をマスターできると、より現実に近い動きを実装することができますね。
第7回め 「小ワザを身につける – 2. x座標&y座標」
キータイピングは外せない重要なスキルなので、毎回時間を確保して行います。(15分)
ここで、myTypingサイトでアカウント作成し、新ゲームにトライしてみようと思います。
まずはどのゲームにトライするかの選択から。個々にお気に入りのゲームを探してトライしましょう。
前回少し触れたxy座標ですが、大事な概念なので今回あらためて集中解説を行います。
背景画像のxy-Gridをつかって、配置座標を確認しながらスプライトを移動させましょう。
①「xを10, yを10に移動させる」の静的パターン②「ボタンを押すごとにxを+10する」の動的パターンの2種類を試して、座標概念を体感的に理解します。
「もし画面の端についたら〇〇する」のように、”もし~なら”と条件指定するif文構造を取り扱います。
これは普段の生活でよく使う概念なのでおそらく腑に落ちやすいと思います。
if文構造を使ったアクションを実際に自分で実装してみましょう。
第8回め 「小ワザを身につける – 3. if文」
前回行ったmyTypingサイトの新ゲームに再トライします。まずは前回記録の良い点&改善点をおのおの分析します。今回はスピードを上げるか?正確性を高めるか?を自分で目標方針設定をします。あとはやるだけ。レッツトライ~。
夏休みを挟んだのでまずは前回までのおさらいから。
リピート構造・xy座標はどんなものだったでしょうか。第7回で使用したプログラムを触っておさらいします。
ざっと復習できたら、今回は if文「もし~なら」のピースを利用して動作実装します。実際のピースをざっと確認してどれが当てはめられそうか、それらを使ってどんな動作が実現できそうか、頭の中で仮説を立てながら自分のプログラムに適用してみましょう。
参照する教材
WEB一般公開中のページを活用させていただいております。
貴重なリソース公開を、誠にありがとうございます。
マウス操作
キータイピング
初級 ▶ キー配置を覚える
キーボード図でキー配置を確認しながら打てるゲームです。
まずはアルファベットで文字をうつ感覚を覚えましょう。
中級 ▶ キーパンチに慣れる
キーボード図なしで、1分でどこまで打てるかを競うゲームです。
短い時間なのでプレッシャーなくできます。
上級 ▶ スピードアップを図る
タイピングスキルを総合してあそびます。タイムトライアル制なのである程度のスキルが必要。
大人でも普通にハマれるのでお試しあれ。

